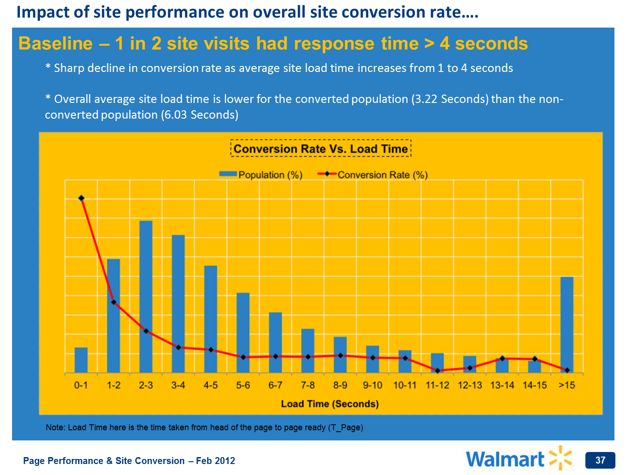
In februari gaf Walmart een presentatie over de gemeten performance van hun website en in welke mate ze deze hebben kunnen verbeteren. Meest in het oog springend hierbij was wel de hieronder getoonde grafiek waarop te zien is dat bij een langere laadtijd van een pagina het percentage van converterende bezoekers snel afneemt.
Het gebeurt niet vaak dat een groot bedrijf zijn performance-statistieken openbaar maakt maar het verhaal komt overeen met wat andere bedrijven eerder hebben ervaren: performance heeft een directe invloed op conversie. Uit de performance-verbeteringen die Walmart doorvoerde blijkt dat een snelheidsverbetering van 100 ms al tot een omzetverhoging van 1% kan leiden.

Maar ook als u geen e-tailer bent, werkt een snellere website in uw voordeel. Uit onderzoek van Yahoo blijkt namelijk dat bezoekers met de snelste laadtijden tot ruim 50% meer pageviews genereren dan diegenen met de langzaamste laadtijden. Snelle bezoekers zien dus meer van uw website.
Hieronder geven wij u 5 tips om uw website performance te optimaliseren.
– Google Page Speed Online
Wilt u snel een indruk krijgen van de performance van uw site, dan kunt u gebruik maken van Google Page Speed Online. Voer hier de webadressen in van de belangrijkste pagina’s van uw site, zoals bijvoorbeeld een productdetailpagina, en u krijgt gelijk een lijst met algemene verbeterpunten. Ondanks dat deze lijst niet volledig is biedt het wel de meest effectieve oplossingen. Dit zijn dus die spreek-woordelijke laaghangende vruchten. Deze dienst geeft ook een score tussen de 0 en 100. U kunt deze test na elke release opnieuw uitvoeren om zo de performance van uw website te monitoren.
– WebPagetest
Als u benieuwd bent naar de daadwerkelijke laadtijd van uw site kunt u dat wellicht terugvinden in het webanalysepakket dat u gebruikt. Is dit niet het geval dan kunt u gebruik maken van WebPagetest. Deze dienst is iets minder gebruiksvriendelijk dan Page Speed Online maar biedt meer informatie en mogelijkheden. Zo kunt u bijvoorbeeld de laadtijd meten op een breedband verbinding uit Amsterdam met Internet Explorer 8.
– Development Team
Praat met uw development team. Zij kennen de technische details van uw systeem en weten waarschijnlijk wel een aantal plekken die geoptimaliseerd kunnen worden.
– Frontend performance
Concentreer op frontend performance. Onderzoek van Google van vorig jaar toont aan dat 85 procent van website performance wordt bepaald door frontend technieken, oftewel het versturen, ontvangen en weergeven van alle pagina onderdelen. Backend performance, zoals bijvoorbeeld het ophalen van data uit het CMS, heeft bij een normaal werkend systeem nauwelijks invloed op website performance.
– Release cycle of sprint
Plan een release cycle of sprint waarin alleen aan performance verbetering wordt gewerkt. U kunt wel eens aangenaam verrast worden door het resultaat en dit kunt u gebruiken als case om eventuele verdere performance-verbeteringen door te voeren.
De auteur van deze blogpost is: Paul Steffens – Visual Designer Macaw