
Tegenwoordig moet een webdesigner rekening houden met uiteenlopende bezoekers en gebruikers. Aan de ene kant van het spectrum bevindt zich de gebruiker die nog werkt met een acht jaar oud scherm. Aan de andere kant staat de gebruiker die thuis op de bank zijn tablet gebruikt om een website te bezoeken.
Webdesign in moderne schermenjungle stelt dus fikse eisen. Meer dan de helft van de mobiele internetter surft vandaag de dag thuis vanaf de bank. Het gebruik van mobiel internet is allang niet meer alleen voor de laatste vertrektijden van treinen. Tegelijkertijd bekijkt ongeveer 5% van de mensen nog steeds op een website met een 1024 x 768 scherm. Dit betekent dat ze waarschijnlijk een 15” of 17” monitor gebruiken die vaak al een jaar of 8, zo niet meer, oud zijn. De vraag is, hoe krijgen al deze gebruikers op hun verschillende schermen toch dezelfde mogelijkheden?
Gelukkig is er hardware ontwikkeld die juist rekening houdt met de huidige websites in plaats van andersom. Zo heeft Apple met de ontwikkeling van de iPhone en de iPad het mobiele internet sterk laten opgekomen. De eerste iPad heeft een XGA-resolutie van 1024 x 768. Dat komt wel heel erg goed uit, want nu kunnen alle sites die we over de afgelopen jaren hebben gemaakt zonder Flash of hele kleine links, goed gebruikt worden op een iPad.
Dit ging allemaal prima totdat Apple bedacht dat de gebruiker meer pixels nodig heeft. Een goed industrieel ontwerper weet tenslotte dat je dingen moet verdubbelen om te innoveren.
Zo heeft de derde generatie iPad een resolutie van 2048 x 1536 pixels, dat zijn er vier keer zoveel als de eerste en tweede generatie. Hierop zijn alle “960-websites” nog steeds te zien, maar lijkt alles wel van een lagere kwaliteit omdat de ontbrekende pixels erbij bedacht moeten worden door de iPad zelf. Ditzelfde geldt voor de iPhone. Was de eerste iPhone nog beperkt tot 480 x 320 pixels, de vierde versie heeft maar liefst 960 x 640 pixels. Om nog maar te zwijgen over de mogelijkheid om een website zowel in portrait als landscape mode te bekijken. Om dit alles helemaal ingewikkeld te maken, heeft Apple hetzelfde trucje nog een keer uitgehaald op de MacBook Pro met een ongelooflijke 2880 x 1800 pixels. Dat zijn er meer dan bijvoorbeeld een 37″ plasma TV, samengepropt op een 15″ laptop.
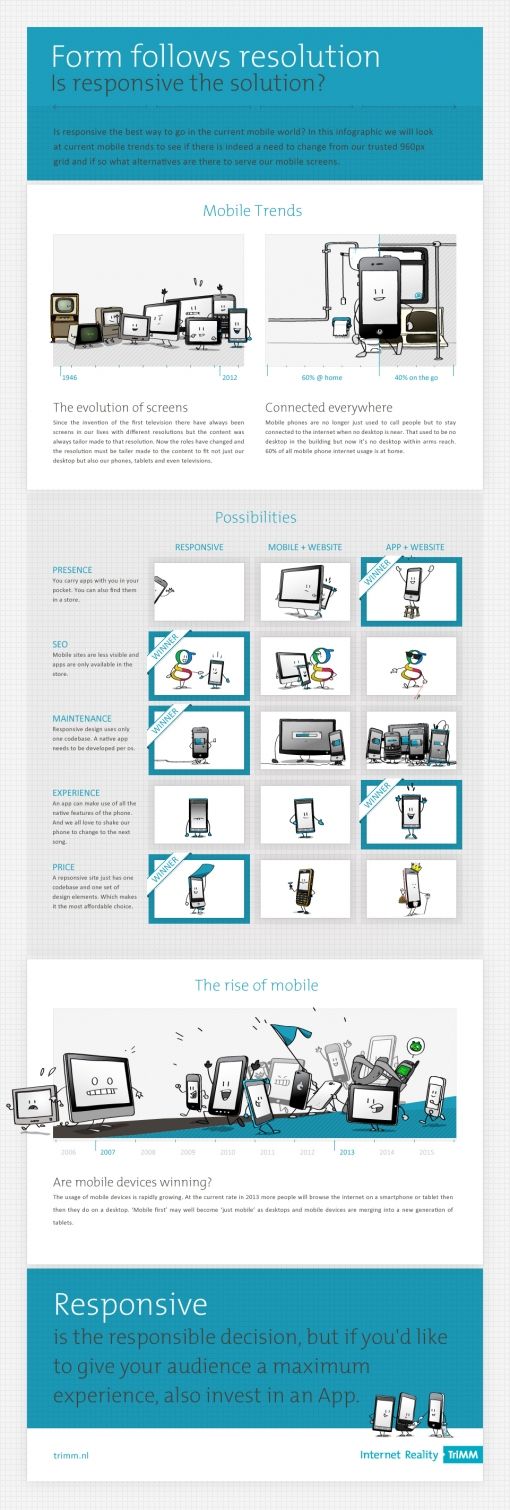
We weten dat sites gemiddeld ongeveer evenveel bezoekers krijgen vanaf mobiel als vanaf een PC met een schermresolutie van 1024 x 768 pixels. Het aantal mobiele bezoekers stijgt echter alleen maar en kan niet genegeerd worden. Daarom moeten vanaf nu sites ontwikkeld worden die het zowel goed doen op een iPhone 3G met een resolutie van 480 x 320 pixels als opde nieuwste MacBook Pro met een resolutie van 2880 x 1800 pixels. En hoewel we voor deze verschillende resoluties voorheen gebruik maakten van wisselende gebruikerscenario’s, is dat tegenwoordig ook niet meer vanzelfsprekend. Mobiel internet wordt steeds vaker gebruikt, ook in niet-mobiele situaties en dan is de behoefte aan informatie niet anders dan op een desktop.
De vraag, hoe deze verschillende gebruikers, op verschillende schermen, dezelfde functionaliteit te bieden, kent meerdere antwoorden.
1) Er is een bestaande website, maar de markt moet volledig bediend worden. Het is een goede optie om de site uit te breiden met een mobiele site. Hierbij kan met het design goed rekening gehouden worden met de resolutie, snelheid en de input methode die horen bij smartphones.
2) Er is nog geen site of er is een site die toe is aan vervanging. Dan is een responsive website mogelijk het antwoord. Een responsive website is een site die zich aan alle mogelijke resoluties en gebruikerscenario’s aanpast. Dit gebeurt door gebruik te maken van CCS media queries die het mogelijk maken om de resolutie van de browser op te vragen.
3) De laatste optie om meerdere devices te ondersteunen, is het gebruik van apps. Het is mogelijk om voor de iPhone, Android, Blackberry en Windows phone apps te maken naast een gewone of responsive website om ook de desktop gebruikers niet te vergeten.

Bijdrage via: Lasse Licht, Interaction Designer bij full service internetbureau TriMM.