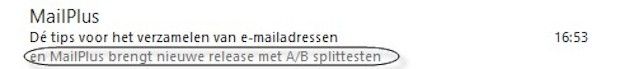
Snippets, ook wel teasers of preheaders genoemd, zijn HTML-codes die binnen elke e-mail gebruikt kunnen worden. Een snippet kan bestaan uit een klein stukje tekst dat voor e-mailmarketing goed ingezet kan worden, omdat veel (mobiele) e-mailclients het eerste stukje tekst dat ze tegenkomen in de e-mail laten zien als een soort tweede onderwerpsregel. Dat ziet er als volgt uit.

Bovenstaande screenshot is gemaakt in Microsoft Outlook 2013. ‘Dé tips voor het verzamelen van e-mailadressen’ is de onderwerpsregel van de e-mail ‘en MailPlus brengt nieuwe release met A/B splittesten’ is de snippet. Het is afhankelijk van de instellingen van de ontvanger, welk gedeelte van de snippet wordt weergegeven. In het voorbeeld is een vrij korte zin ingezet, maar bij langere zinnen wordt (vooral bij mobiele e-mailclients) de snippet afgebroken. Dit is in sommige gevallen ook afhankelijk van de lengte van je onderwerpsregel.

Het is aan te raden rond de 35 tekens te gebruiken voor de belangrijkste zin uit je snippet. Daarna kun je nog een zin neerzetten, maar houd er rekening mee dat deze niet bij elke e-mailclient zichtbaar is. Het beste is om de snippets te testen in verschillende e-mailclients. Ook A/B-testen van een snippet is een mogelijkheid. Dit wordt binnen e-mailmarketing ingezet om te onderzoeken welke van twee verschillende berichten (bericht A of B) de meest efficiënte is.
Veel organisaties zijn zich er nog niet bewust van dat een snippet een extra kans biedt om de lezer uit te nodigen de nieuwsbrief te openen. Met andere woorden, je kunt het gebruiken om je ontvangers te teasen. Wat je nu nog vaak ziet, is dat er niet over nagedacht is en een e-mailclient bijvoorbeeld de volgende tekst weergeeft.

Zonde! Het is aan te raden altijd een snippet te gebruiken. Dit kun je op verschillende manieren doen.
1. Door middel van zichtbare tekst toe te voegen als eerste tekst bovenaan de e-mail.

In HTML kan dat er zo uitzien:
<body>
<table>
<tr>
<td align=”center”>
en MailPlus brengt nieuwe release met A/B splittesten
</td>
</tr>
</table>
</body>
2. Door middel van onzichtbare tekst toe te voegen bovenaan de e-mail, bijvoorbeeld door de volgende code in HTML toe te voegen.
<div style=”display: none !important; visibility: hidden !important; font-size: 1px; color: #FFFFFF; line-height: 1px; max-height: 0px; max-width: 0px; overflow: hidden;”>en MailPlus brengt nieuwe release met A/B splittesten</div>
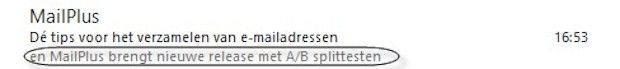
Dit is wat je dan ziet in je e-mailclient.

Dit is hetzelfde als bij de zichtbare snippet. Je ziet deze tekst echter niet terug bovenaan in de nieuwsbrief. Houd er wel rekening mee dat dit spamgevoelig kan zijn.

Belangrijk bij deze technieken is dat je de HTML-code boven de afbeeldingen in de e-mail plaatst, ook boven het logo. Bovenstaande twee technieken zijn uitvoerig getest. Er zullen wellicht nog meer technieken zijn, maar niet elke techniek zal in alle e-mailclients werken.
Zet altijd een snippet in je e-mail, het liefst zichtbaar bovenaan de e-mail. Let hierbij wel op de lengte ten opzichte van de onderwerpsregel en spamgevoeligheid als je de onzichtbare tekst als snippet inzet. Volgens de Nationale-E-mail-Benchmark-2014 van DDMA opent 41 procent van de consumenten de e-mail de eerste keer met een mobiel toestel. En juist bij mobiele e-mailclients is de tweede onderwerpsregel vrijwel altijd zichtbaar. Test diverse snippets en kijk wat voor jouw organisatie werkt om het open ratio te verhogen.
De snippet-technieken werken in ieder geval bij: